During my graduation project I needed to get a 2 dimensional list from Processing to Max/MSP. I knew my best option was Open Sound Control. First you need to CNMAT objects for Max/MSP, these objects make Max/MSP work with OSC. Processing needs the oscP5 library
OSC does not make it possible to send multidimensional arrays, therefore this only works with multidimensional arrays with the same data type. Now the code, processing sends an Integer array of an index and 4 values.
Processing Code
import oscP5.*;
import netP5.*;
OscP5 oscP5;
NetAddress myRemoteLocation;
void setup()
{
size(400,400);
frameRate(25);
/* start oscP5, listening for incoming messages at port 12000 */
oscP5 = new OscP5(this,5555);
myRemoteLocation = new NetAddress("127.0.0.1",5555);
}
void draw()
{
background(0);
}
void mousePressed()
{
/* in the following different ways of creating osc messages are shown by example */
OscMessage myMessage = new OscMessage( "processing" );
myMessage.add(new int[] { 1, 2000, 1000, 5, 5, 2, 400, 500, 5, 6, 3, 200, 560, 5, 6 });
/* send the message */
oscP5.send(myMessage, myRemoteLocation);
}
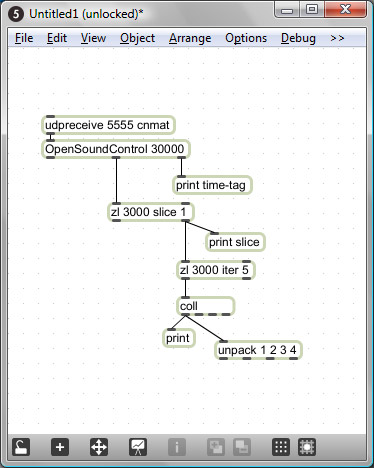
Max/MSP part
Now in Max/MSP we need to update the objects to their maximum buffersize and their maximum listsize. To extract the data we need to slice the list to remove the “processing” String and then divide the list in chunks of 5, the last step is to unpack these object to get to the data.

As you can see you need to set the buffersize for the OpenSoundControl object in bytes. For the zl object you can set the maximum list size.
update ( 09-03-2010 )
You can download a sample application with a processing patch as well as a max/MSP patch.
