Last week I was given the task to create a collapsible datatable, which confronted me with some oddities in the dom which I wasn’t aware of.
Get the example at github-collapsible-table
I had given myself the following requirements
- The code needs to be extensible
- The table should be just a table, no extra markup
- It should be easy to rewrite the table for a framework
- Keep it simple
- No jQuery
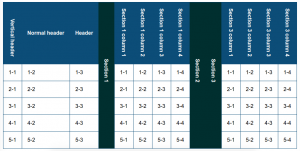
Vertical table headers
My first attempt was css transforms, easy to adjust and to implement. However the problem was that I needed extra markup to keep the header in the normal page flow. After some consideration is seemed to me that SVG is the best option, it is scriptable, stylable and it maintains the normal paqe flow. See the snippet below
<th>
<svg xmlns="http://www.w3.org/2000/svg" width="16" height="150">
<text text-anchor="end" transform="rotate(90, 12, 0) translate(160,10)">Vertical header
</text>
</svg>
</th>
cellIndex to the rescue
I needed to have a proper way to get track of the current clicked cell and it column index. Luckily JavaScript provides a native property element.cellIndex.
Rowspan messing up
One thing to notice is that each subsequent rowspan decreases the cellIndex by one. This needs to be compensated for, in the main script loop. The script loops through all the toggle elements and creates an array with their corresponding cellIndexes. On toggle click these cellIndexes are used to get the cells between two toggle elements and push them into an array. This array can be used to manipulate the cells ( hide/ show ).
Disadvantages
Since each cell is manipulated independently it is not possible to create an block animation. If that is a requirement than markup should be added to create containers for the cells.