After reading the documentation and having watched some of the excellent egghead.io videos about redux I wanted to create something to get a deeper understanding. My main goal was to create a simple application, with some sort of API connection. To keep it simple (read no authentication), I chose for the github connection.
Result
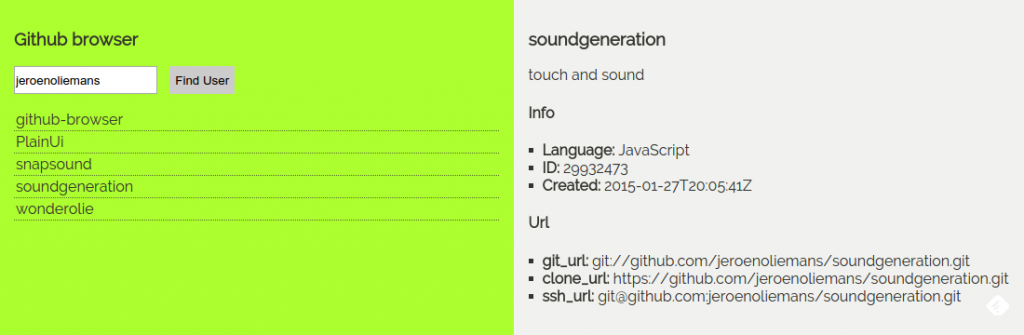
The result, is a simple github-browser. Enter a username to receive a list of repos, click one of the repos to view the repo details and urls.
React Redux experience
I still have lot to learn, but I do have a deeper understanding about Redux and I can see the advantages of the immutable states in Redux. It will be more easy to grasp a complex application because of the single state. Besides reduced complexity it will also be more easy to implement cool functionalities like ‘undo delete item’. I would advice to invest in es6 (spread operator and class ) before diving into Redux. You can watch the source and clone it here.