The web is getting more diverse and websites needs to be more adaptable than ever. In my opinion it is necessary to reduce breakpoints and let the content decide and define the layout of webpages.
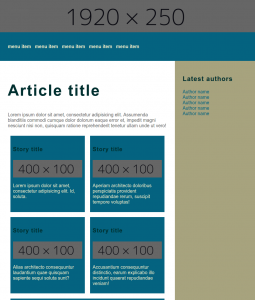
I created a very simple fluid layout, with new css technologies, just to see if a fluid page is already feasible in modern browsers. I have used flexbox, vw units en css variables.
CSS Variables
See the example below the :root pseudo selector is an analogy to the global scope in JavaScript. You could also for example scope the variables to a “.module” class name.
:root {
--main-color: #EFECCA;
--accent-color: #A7A37E;
--accent-color-middle: #E6E2AF;
--title-color: #002F2F;
--interactive-color: #046380;
--text-color: #696969;
}
One breakpoint…
Still one breakpoint left, at first relative units and flexbox did the trick. One breakpoint for better mobile view and more readable font-sizes on small screens is still included.
Conclusion and concerns.
I still have my concerns for a full blown webpage. There will always be third party content, like adds and other embedded content which will not stretch easy. However it is perfectly possible to create a pleasing layout with very little and mainable CSS. I even found it pleasant to be working with plain CSS afters years of .less and .scss. I predict a comeback for CSS with CSS-variable, flexbox and CSS gridlayout arround the corner. And with HTTP2 and modern bundlers like Webpack the need for css compilers might diminish in the future.
You can get the code at https://github.com/jeroenoliemans/wonderolie/tree/master/LessBreakpoints for further experimentation, I only tested it in Chrome 49 and beyond.