For a couple of months I was intrigued by node.js, but i couldn’t find any simple guides to start with node on windows. It turns out it is actually very simple to start learning node.js on windows. To start you need 4 things.
- The windows node server, nodejs.exe download at http://nodejs.org
- A hello world node script ( example.js )
- A command promt, set at the same locations as the script en node server
- And of course a browser
Hello World script
Save the script below as example.js in the same directory as the downloaded node.exe file.
var http = require('http');
http.createServer(function (req, res) {
res.writeHead(200, {'Content-Type': 'text/html'});
res.end('<h1>Hello Nodejs</h1>');
}).listen(1337, "127.0.0.1");
console.log('Server running at http://127.0.0.1:1337/');
Start your first node script
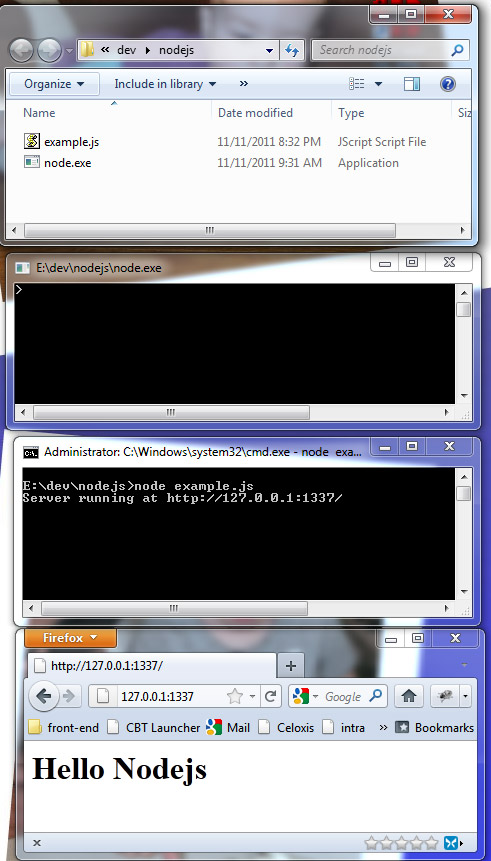
Now all you need to do are the following steps.
- Start node.exe
- execute the script with the command prompt: node example.js
- browse to the node server wich is running at: http://127.0.0.1:1337/
Your screen should be comparable to the screenshot below

I hope this was as easy for you as it was for me. For now I hope to wire some more intersting blog posts about Node on Windows, for example Node on IIS, but in the next post I will explore node.js a bit deeper